Definition
Pipe/Table Webhooks are payloads that are sent to a configured endpoint whenever an action occurs at the pipe or table level. Currently, this includes card and table record management webhooks, such as: card.create, card.field_update, card.move, card.done, card.delete, card.late, card.overdue, card.expired
Queries
Queries are used to fetch data using the parameters you've given as arguments. If you want to know more about queries and other GraphQL terms, read here
Below is an example of how you query for a certain pipe or table's webhooks. This takes in the pipe or table ID as it's only argument:
{
pipe(id:12345){
webhooks{
id
actions
url
email
headers
filters
}
}
}
{
pipes(ids:[12345, 67890] ){
id
name
webhooks {
id
actions
url
email
headers
filters
}
}
}
Mutations
If you want to create, make a change to, or eliminate a webhook, you can do so by using a mutation.
Create
The first tab in the code block shows how to create a webhook. The arguments are:
actions: [String]!(seeCard/Record Management Webhookssection to see which valid actions are available)name: String!url: String!pipe_id: ID!ORtable_id: ID!filters: JSON(see CreateWebhook Input documentation to see all applicable filters per action)overridePrevious: Boolean(default value: false)
Table Records
Tables contain records on our graphical interface, but for webhooks those records are considered cards. For example, use
card.createfor getting webhooks alerts for when a table record is created.
Update
The second tab in the code block shows how to update a webhook. In the example, we're updating the action, headers, and email parameters of a webhook. The webhook's ID is the only necessary argument.
Delete
The third tab in the code block shows how to delete a webhook. The webhook's ID is the only necessary argument.
mutation {
createWebhook(input: {
actions: ["card.create"],
name: "Webhook 1",
pipe_id: 123456,
url: "https://your-endpoint.com/"
}) {
webhook {
id
actions
url
}
}
}
mutation {
updateWebhook(input: {
id:123
actions:["card.late"] # Changing Action
name: "Late Card Webhook" # Changing Name
})
}
mutation {
deleteWebhook(input: {id: 123})
}
Card and Record Management Webhooks
Note
The Pipe ID shown in the response payloads are
SUIDs(a unique alphanumeric ID).
Card Created
Suppose you want to receive a webhook payload with the event's information whenever a card or table record is created in your pipe or table, respectively. In this case, you can use card.create as an argument in the actions parameter.
See below how to create this webhook:
mutation {
createWebhook(input: {
actions: ["card.create"],
name: "Record Creation Webhook",
table_id: 123456,
url: "https://your-endpoint.com/",
filters: {
on_phase_id: [ 123 ]
}
}) {
webhook {
id
actions
url
}
}
}
Response for create
createBelow is an example of this webhook's payload format.
{
"data": {
"action": "card.create",
"on_phase": { "id": 123, name: "Phase 123" },
"created_by": {
"id": 12345,
"name": "John Doe",
"username": "john-doe",
"email": "[email protected]",
"avatar_url": "https://gravatar.com/avatar/0000x0x0x000000x0x00000xx0000xx0.png?s=144\u0026d=https://pipestyle.staticpipefy.com/v2-temp/illustrations/avatar.png"
},
"card": { "id": 12345, "pipe_id": "CxeXHeOR" }
}
}
Card Field Update
Suppose you want to receive a webhook payload with the event's information whenever a card or table record has one of it's fields updated. In this case, you can use card.field_update as an argument in the actions parameter.
See below how to create this webhook:
mutation {
createWebhook(input: {
actions: ["card.field_update"],
name: "Field Update Webhook",
pipe_id: 123456,
url: "https://your-endpoint.com/",
filters: {
field_id: [ 123, 345 ]
}
}) {
webhook {
id
actions
url
}
}
}
You can add overridePreviousWithSameUrl: true parameter to override previous settings for the same url and actions,
as the default behaviour for Pipefy is to deny more than one webhook with the same url and action for a pipe/table.
Response for field_update
field_updateBelow is an example of this webhook's payload format.
{
"data": {
"action": "card.field_update",
"field": { "id": "text", "label": "text", "internal_id": 123454321 },
"new_value": "new text value",
"updated_by" {
"id": 12345,
"name": "John Doe",
"username": "john-doe",
"email": "[email protected]",
"avatar_url": "https://gravatar.com/avatar/0000x0x0x000000x0x00000xx0000xx0.png?s=144\u0026d=https://pipestyle.staticpipefy.com/v2-temp/illustrations/avatar.png"
},
"card": { "id": 123456, "pipe_id": "CxeXHeOR" }
}
}
Card Moved
Suppose you want to receive a webhook payload with the event's information whenever a card is moved. You can use card.move as an argument in the actions parameter of the webhook creation mutation.
Below is an example of how to create this webhook:
mutation {
createWebhook(input: {
actions: ["card.move"],
name: "Card Movement Webhook",
table_id: 123456,
url: "https://your-endpoint.com/",
filters: {
from_phase_id: [ 123 ],
to_phase_id: [ 345 ]
}
}) {
webhook {
id
actions
url
}
}
}
Response for move
moveBelow is an example of this webhook's payload format.
{
"data": {
"action": "card.move",
"from": { "id": 123, "name": "Inbox" },
"to": { "id": 345, "name": "Doing" },
"moved_by": {
"id": 12345,
"name": "John Doe",
"username": "john-doe",
"email": "[email protected]",
"avatar_url": "https://gravatar.com/avatar/0000x0x0x000000x0x00000xx0000xx0.png?s=144\u0026d=https://pipestyle.staticpipefy.com/v2-temp/illustrations/avatar.png"
},
"card": { "id": 123456, "title": "Prospect 1", "pipe_id": "CxeXHeOR" }
}
}
Card Done
Suppose you want to receive a webhook payload with the event's information whenever a card is moved to a finished phase (or changed to a 'done' state with regards to table records). You can use card.done as an argument in the actions parameter of the webhook creation mutation.
Attention
If a phase has it's settings changed from 'active' to 'done', the card will not trigger a 'card.done' webhook. The card must be moved to a finished phase for the webhook to trigger.
Below is an example of how to create this webhook:
mutation {
createWebhook(input: {
actions: ["card.done"],
name: "Finished Card Webhook",
pipe_id: 123456,
url: "https://your-endpoint.com/",
filters: {
on_phase_id: [ 123 ]
}
}) {
webhook {
id
actions
url
filters
}
}
}
Response for done
doneBelow is an example of this webhook's payload format.
{
"data": {
"action": "card.done",
"on_phase": { "id": 123, name: "Phase 123" },
"done_by": {
"id": 12345,
"name": "John Doe",
"username": "john-doe",
"email": "[email protected]",
"avatar_url": "https://gravatar.com/avatar/0000x0x0x000000x0x00000xx0000xx0.png?s=144\u0026d=https://pipestyle.staticpipefy.com/v2-temp/illustrations/avatar.png"
},
"card": { "id": 123456, "pipe_id": "CxeXHeOR" }
}
}
Card Deleted
Suppose you want to receive a webhook payload with the event's information whenever a card or table record is deleted. You can use card.delete as an argument in the actions parameter of the webhook creation mutation.
Below is an example of how to create this webhook:
mutation {
createWebhook(input: {
actions: ["card.delete"],
name: "Deleted Card Webhook",
pipe_id: 123456,
url: "https://your-endpoint.com/"
filters: {
on_phase_id: [ 123 ]
}
}) {
webhook {
id
actions
url
filters
}
}
}
Response for delete
delete{
"data": {
"action": "card.delete",
"on_phase": { "id": 123, name: "Phase 123" },
"deleted_by": {
"id": 12345,
"name": "John Doe",
"username": "john-doe",
"email": "[email protected]",
"avatar_url": "https://gravatar.com/avatar/0000x0x0x000000x0x00000xx0000xx0.png?s=144\u0026d=https://pipestyle.staticpipefy.com/v2-temp/illustrations/avatar.png"
},
"card": { "id": 1234567, "title": "Prospect 1", "pipe_id": "CxeXHeOR" }
}
}
Below is an example of this webhook's payload format.
Card Comment Create
Suppose you want to receive a webhook payload with the event's information whenever a comment is made on a card. You can use card.comment_create as an argument in the actions parameter of the webhook creation mutation.
Below is an example of how to create this webhook:
mutation {
createWebhook(input: {
actions: ["card.comment_create"],
name: "New Card Comment Webhook",
pipe_id: 123456,
url: "https://your-endpoint.com/"
filters: {
on_phase_id: [ 123 ]
}
}) {
webhook {
id
actions
url
filters
}
}
}
Response for comment_create
comment_create{
"data": {
"action": "card.comment_create",
"on_phase": { "id": 273, "name": "Bad Reviews" },
"comment": "Hello dear **@[john-doe](12345)** and **@[jane-doe](12346)**, I need your thoughts on this card status",
"mentioned_users": [
{
"id": 12345,
"name": "John Doe",
"username": "john-doe",
"email": "[email protected]",
"avatar_url": "https://gravatar.com/avatar/0000x0x0x000000x0x00000xx0000xx0.png?s=144\u0026d=https://pipestyle.staticpipefy.com/v2-temp/illustrations/avatar.png"
},
{
"id": 12346,
"name": "jane Doe",
"username": "jane-doe",
"email": "[email protected]",
"avatar_url": "https://gravatar.com/avatar/0000x0x0x000000x0x00000xx0000xx0.png?s=144\u0026d=https://pipestyle.staticpipefy.com/v2-temp/illustrations/avatar.png"
}
],
"made_by": {
"id": 12347,
"name": "Rob Doe",
"username": "rob-doe",
"email": "[email protected]",
"avatar_url": "https://gravatar.com/avatar/0000x0x0x000000x0x00000xx0000xx0.png?s=144\u0026d=https://pipestyle.staticpipefy.com/v2-temp/illustrations/avatar.png"
},
"card": { "id": 1234567, "title": "Prospect 1", "pipe_id": "CxeXHeOR" }
}
}
{
"data": {
"action": "card.comment_create",
"on_phase": { "id": 273, "name": "Bad Reviews" },
"comment": "I approve this request",
"mentioned_users": [],
"made_by": {
"id": 12347,
"name": "Rob Doe",
"username": "rob-doe",
"email": "[email protected]",
"avatar_url": "https://gravatar.com/avatar/0000x0x0x000000x0x00000xx0000xx0.png?s=144\u0026d=https://pipestyle.staticpipefy.com/v2-temp/illustrations/avatar.png"
},
"card": { "id": 1234567, "title": "Prospect 1", "pipe_id": "CxeXHeOR" }
}
}
Below is an example of this webhook's payload format.
Card Email Received
Suppose you want to receive a webhook payload with the event's information whenever an email is received by a card. You can use card.email_received as an argument in the actions parameter of the webhook creation mutation.
Below is an example of how to create this webhook:
mutation {
createWebhook(input: {
actions: ["card.email_received"],
name: "New Card Email Webhook",
pipe_id: 123456,
url: "https://your-endpoint.com/"
filters: {
on_phase_id: [ 123 ]
}
}) {
webhook {
id
actions
url
filters
}
}
}
Below is an example of this webhook's payload format.
Response for email_received
email_received{
"data": {
"action": "card.email_received",
"on_phase": { "id": 123, "name": "Bad Reviews" },
"email": {
"id": 1234,
"from": "[email protected]",
"from_name": "John Doe",
"main_to": "[email protected]",
"to": ["[email protected]"],
"cc": [],
"bcc": [],
"subject": "Email subject",
"body": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.\r\n\r\n-- \r\nBest regards,\r\nJohn Doe",
"clean_text": "Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.\r\n\r\n-- \r\nBest regards,\r\nJohn Doe",
"pipe_id": 123456,
"card_id": 1234567,
"sent_via_automation": false
},
"card": { "id": 1234567, "title": "Prospect 1", "pipe_id": "CxeXHeOR" }
}
}
Card SLAs
Click here if you want to learn about SLAs.
Suppose you want to receive a webhook payload with the event's information whenever a card or table record triggers an SLA within a pipe. There are three type of SLAs that can be used within a pipe currently:
Card Lateness
- Use
card.lateas an argument in theactionsparameter of the webhook creation mutation.
Card Overdue
- Use
card.overdueas an argument in theactionsparameter of the webhook creation mutation.
Card Expiration
- Use
card.expiredas an argument in theactionsparameter of the webhook creation mutation.
Attention
Lateness and Expiration type webhooks will not trigger for tables, as these SLA configurations are not available at a table level.
Below is an example of how to create these webhooks:
mutation {
createWebhook(input: {
actions: ["card.late"],
name: "Card Lateness Webhook",
pipe_id: 123456,
url: "https://your-endpoint.com/",
filters: {
on_phase_id: [ 123 ]
}
}) {
webhook {
id
actions
url
filters
}
}
}
mutation {
createWebhook(input: {
actions: ["card.overdue"],
name: "Card Overdue Webhook",
pipe_id: 123456,
url: "https://your-endpoint.com/"
filters: {
on_phase_id: [ 123 ]
}
}) {
webhook {
id
actions
url
filters
}
}
}
mutation {
createWebhook(input: {
actions: ["card.expired"],
name: "Card Expiration Webhook",
pipe_id: 123456,
url: "https://your-endpoint.com/"
filters: {
on_phase_id: [ 123 ]
}
}) {
webhook {
id
actions
url
filters
}
}
}
Response for SLAs
SLAsBelow is an example of these webhooks' payload format for each of the SLAs.
{
"data": {
"action": "card.late",
"on_phase": { "id": 123, name: "Phase 123" },
"card": { "id": 123456, "pipe_id": "CxeXHeOR" }
}
}
{
"data": {
"action": "card.overdue",
"on_phase": { "id": 123, name: "Phase 123" },
"card": { "id": 123456, "pipe_id": "CxeXHeOR" }
}
}
{
"data": {
"action": "card.expired",
"on_phase": { "id": 123, name: "Phase 123" },
"card": { "id": 123456, "pipe_id": "CxeXHeOR" }
}
}
Testing Our API
For a full list of our GraphQL capabilities, you can access our GraphQL playground and play around with it.
API Authentication
Our API is protected, so you have to provide your access token to be able to complete the requests to our API.
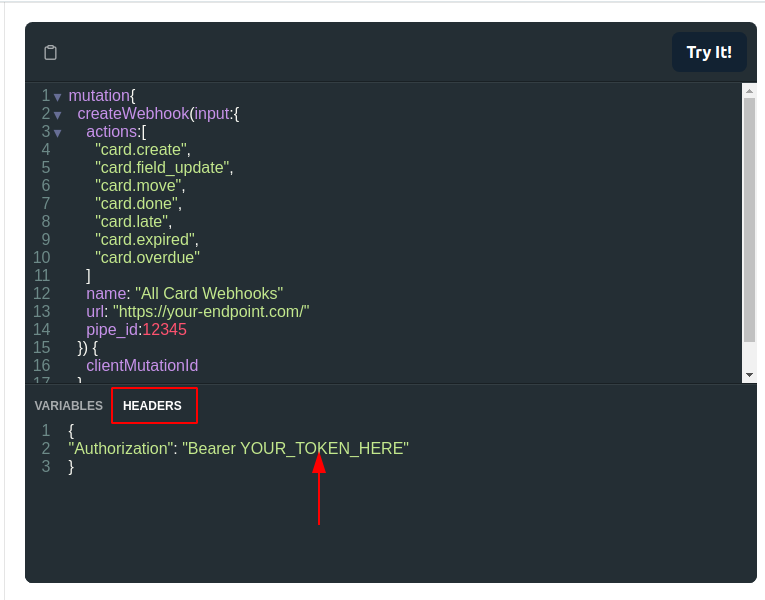
You can read more about our Authentication and how to get your access token in our Authentication section.Once you have the token in hands, within our playground you'll have to add a key in the headers named "Authorization", and the value must be the name "Bearer" followed by your token, like in the image below.