pipe-buttons
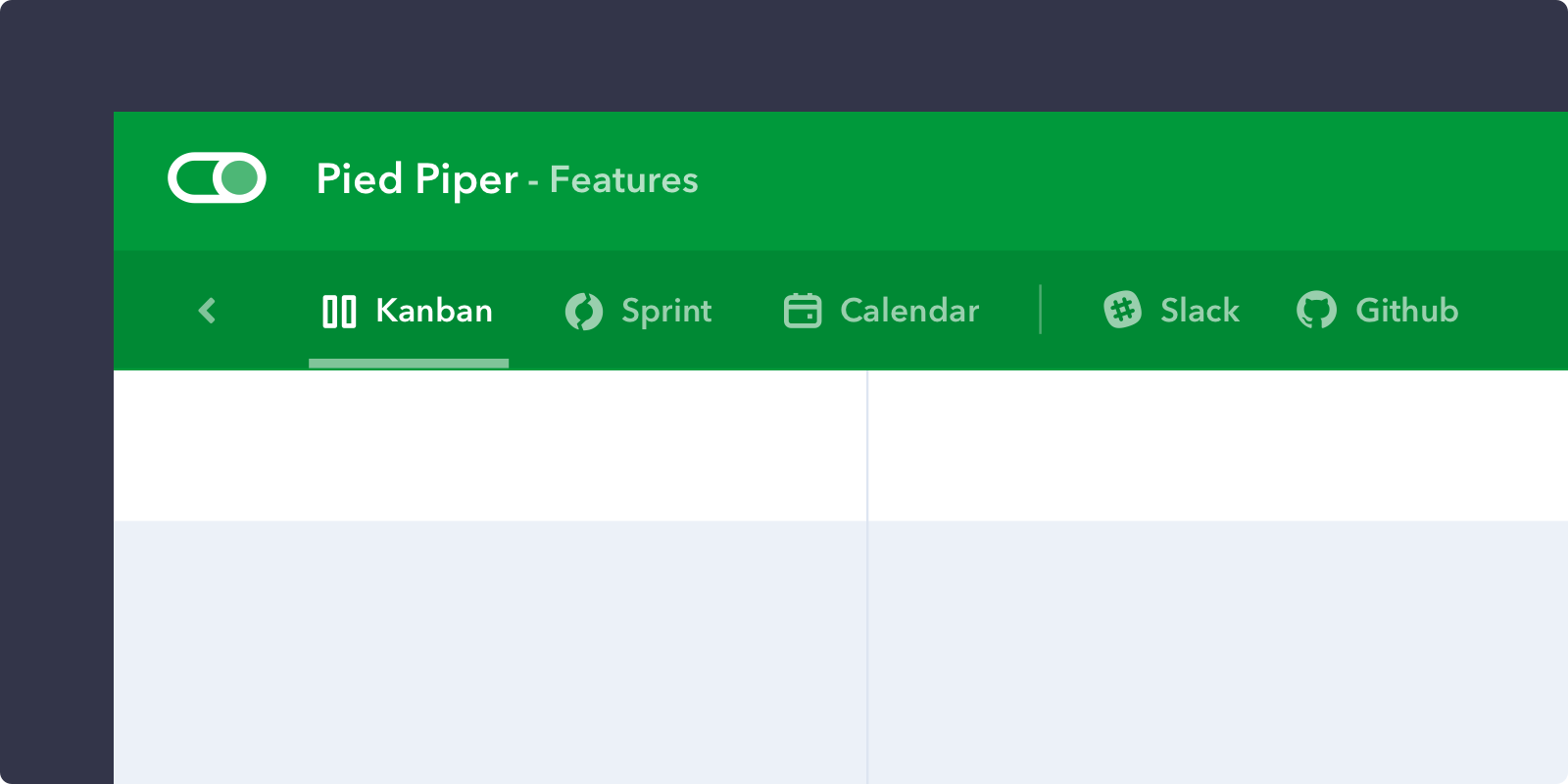
Add buttons on top of Pipe

Slack and Github examples
Add buttons on top of Pipe, these buttons could open dropdowns to show more options, modals or sibebars.
Example (Sprint app), open dropdown after:
'pipe-buttons': function(p, pipe) {
return [
{
icon: './images/icon-white.svg', // SVG white icon path
text: 'Sprint',
callback: function(p) {
// Call dropdown UI function on click
p.dropdown({
title: 'Sprint App',
items: [
{
title: 'New Sprint',
callback: function(p) {
p.sidebar({ title: 'Sprint', url: './sprints/new' });
p.closeDropdown();
}
}
]
});
},
}
]
},
Receive
- p: Pipefy Client
- pipe: Pipe object
{ id: '23dfu', name: 'Hotdog app }
Return
- icon: SVG relative path, svg fill color must be equal to #FFFFF
- text: Button title
- callback: Function that will be called when user clicked on the button
- url: Open URL provided instead of using callback
- target: URL HTML link target Ex.: blank
Updated 10 months ago
