card-tab

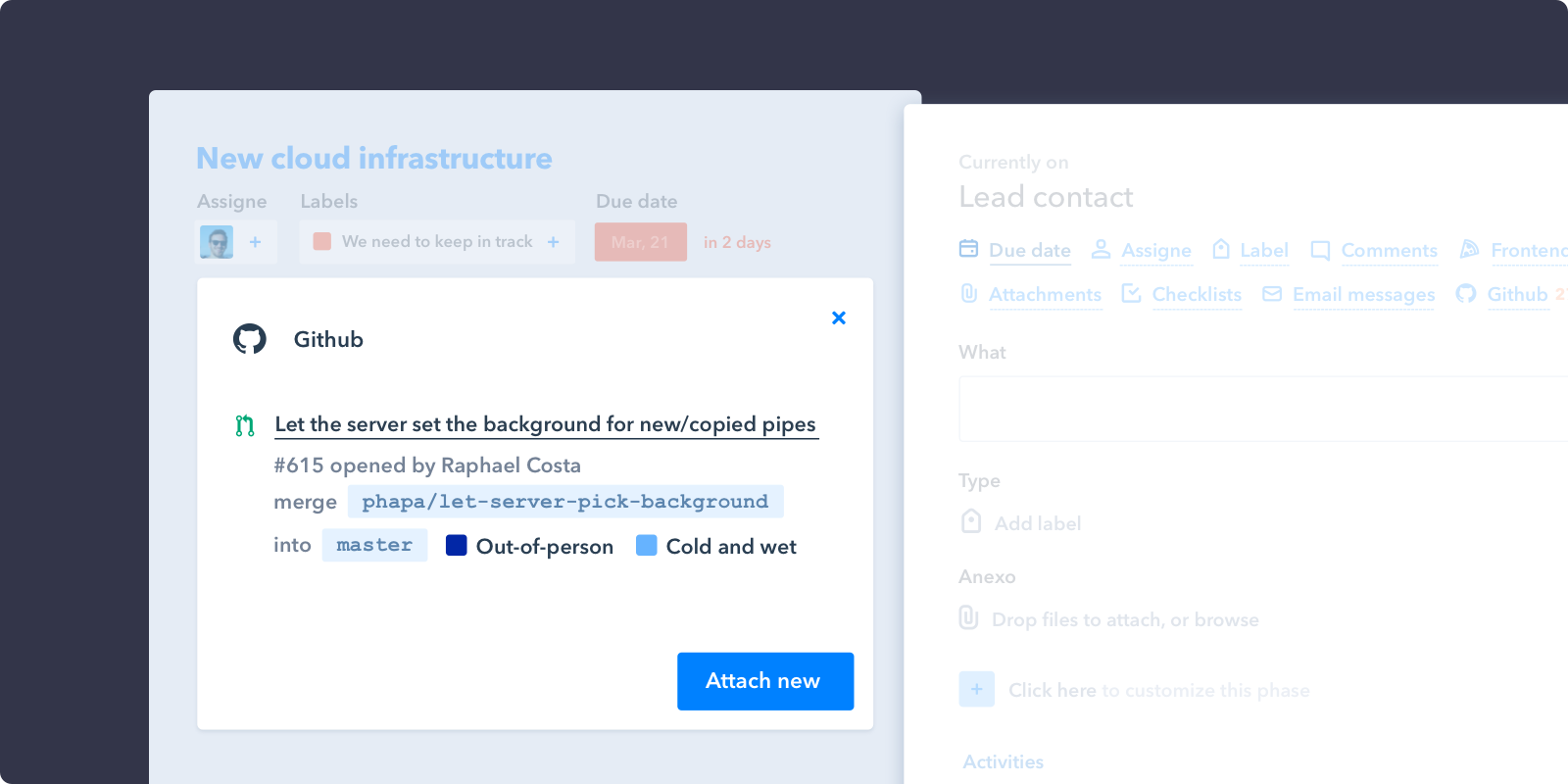
Github app example
Add new tab to card, each tab create a new button inside open card
Example (Github app):
'card-tab': function(p, pipe) {
return {
icon: './images/icon-blue.svg',
title: 'Github',
url: './attachments.html',
claimedAttachments: function(attachments) {
// Iterate by all attachments to claim attachments from Github
return attachments.filter(function(attachment){
return attachment.url.indexOf('https://github.com') === 0;
});
},
buttons: [
{
text: 'Attach',
callback: function(p) {
getToken(p).then(function(token) {
if (token) {
showInitialDropdown(p);
} else {
showAuthorizeDropdown(p);
}
});
}
},
]
}
},
Receive
- p: Pipefy Client
- pipe: Pipe object
{ id: '23dfu', name: 'Hotdog app }
Return
- icon: SVG relative path, svg fill color must be equal to #0081FF
- title: Tab title
- url: Relative URL to the iframe, will be responsible to render Tab content.
- claimedAttachments: Expect a function that will receive all attachments and return attachments that this app owns.
- buttons: Buttons that will be rendered at the bottom of tab, expect array of Buttons with
textandcallback
Updated 8 months ago
