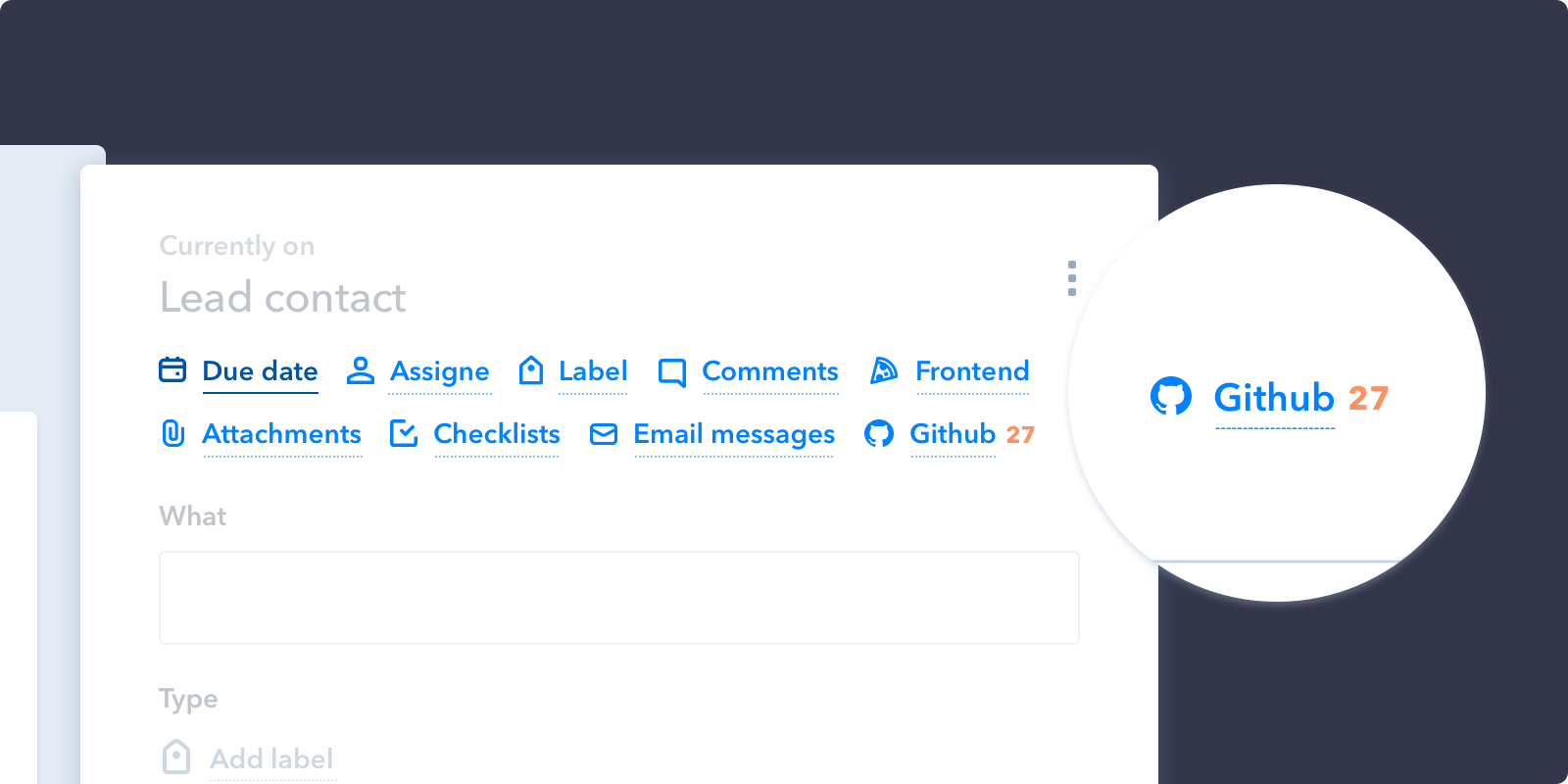
card-buttons

Add buttons on top of Card, these buttons could open dropdowns to show more options, modals or sibebars.
Example (Sprint app), open dropdown after:
'card-buttons': function(p, pipe) {
return [
{
icon: './images/icon-blue.svg',
text: 'Sprint',
callback: function(p) {
// Open dropdown when user clicks on button
p.dropdown({
title: 'Sprint App',
items: [
...
]
});
},
}
]
}
Receive
- p: Pipefy Client
- pipe: Pipe object
{ id: '23dfu', name: 'Hotdog app }
Return
- icon: SVG relative path, svg fill color must be equal to #0081FF
- text: Button name
- callback: Function that will be executed when user clicks on button, receive the Client object.
Updated 8 months ago
